
Methode 1: Gebruik de TamperMonkey Userscript-extensie
Gebruikersscripts zoals TamperMonkey worden uitgevoerd in scriptextensies en laten u bijvoorbeeld de lay-out van de YouTube-webpagina wijzigen.
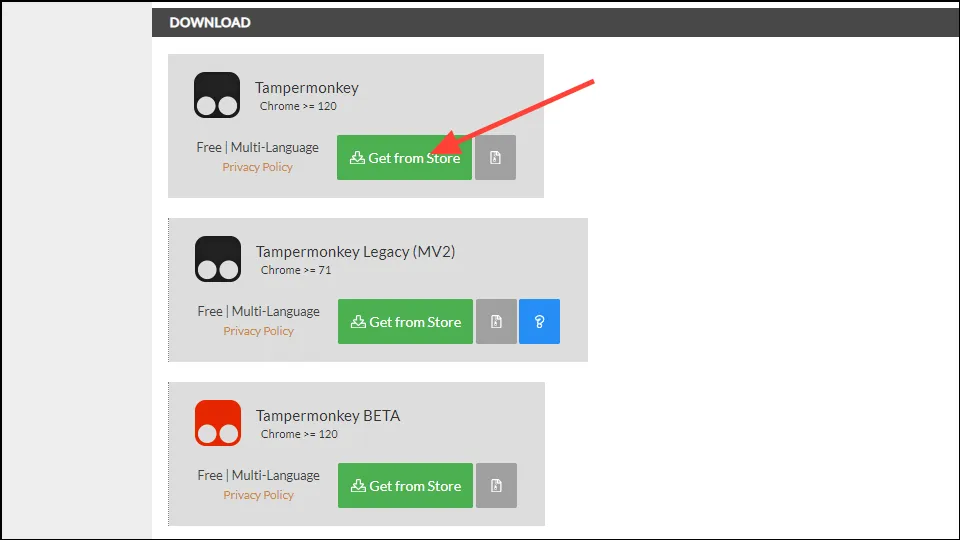
- Ga naar de website van TamperMonkey en scroll naar beneden totdat u uw browser ziet.
- Klik op de knop ‘Ophalen uit winkel’ in uw browser.

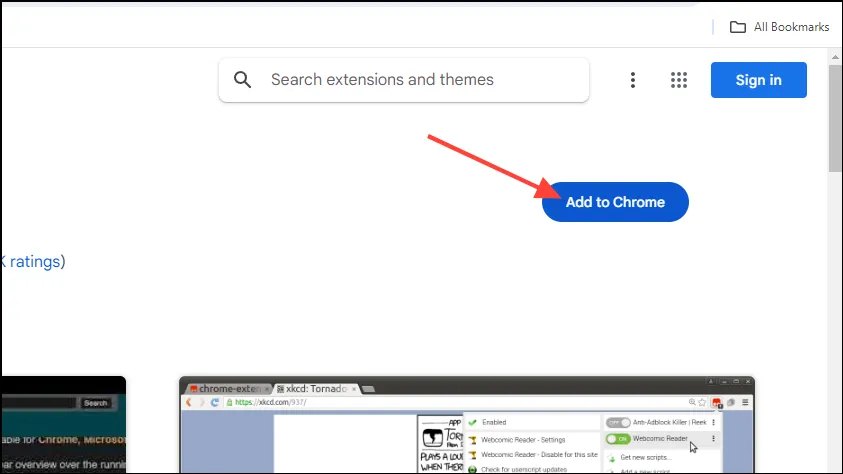
- Klik op de pagina Extensies op de knop ‘Toevoegen aan Chrome’ en installeer de extensie.

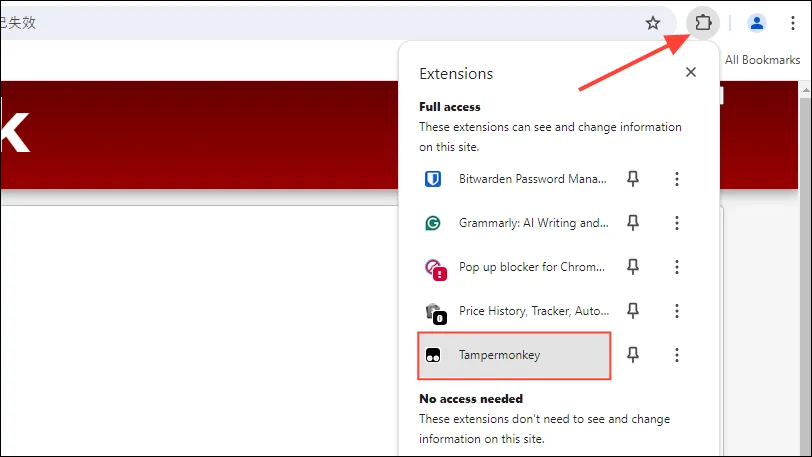
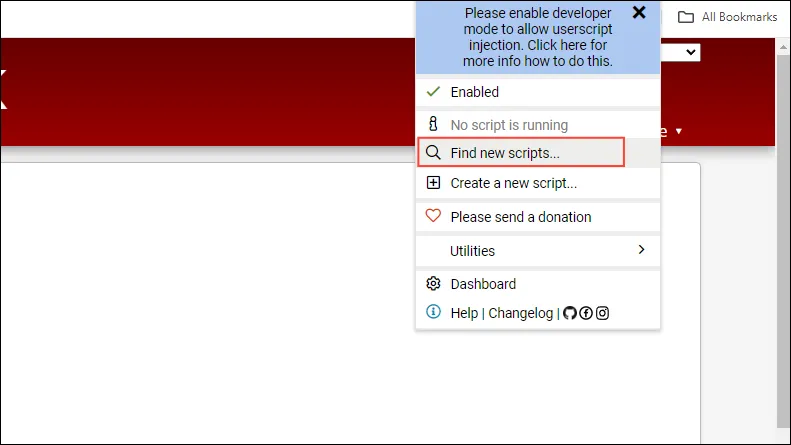
- Klik nu op de knop Extensie in uw browser en klik op de TamperMonkey-extensie.

- Klik in de opties die verschijnen op de optie ‘Nieuwe scripts zoeken’.

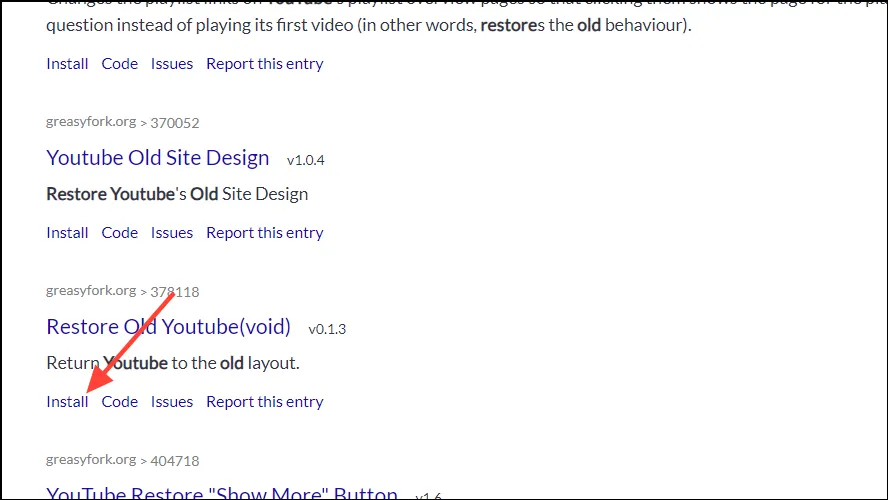
- Zoek op de pagina die opent naar het script ‘Restore Old YouTube’. Scroll naar beneden en klik op de knop ‘Install’ wanneer het script verschijnt.

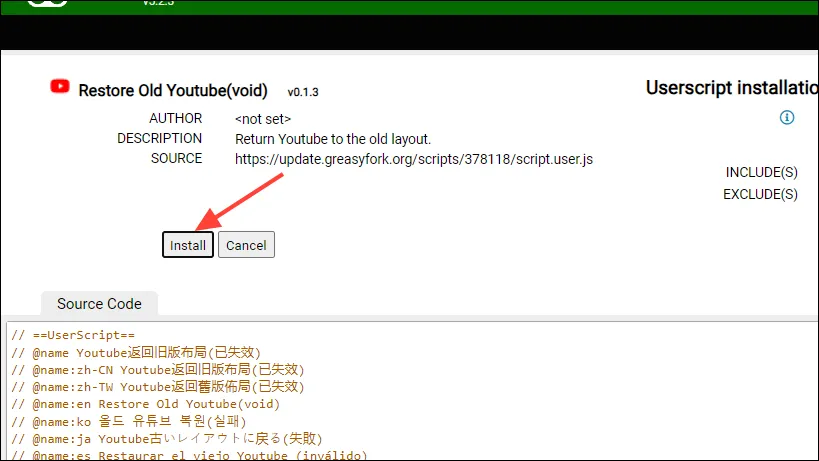
- Klik op de volgende pagina nogmaals op de knop ‘Installeren’.

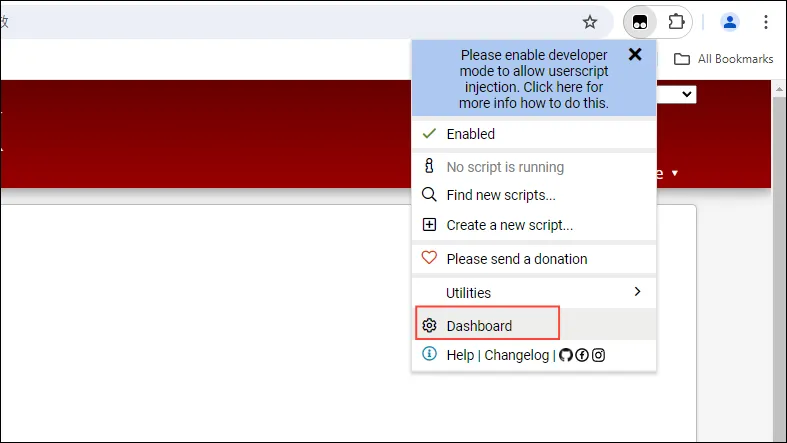
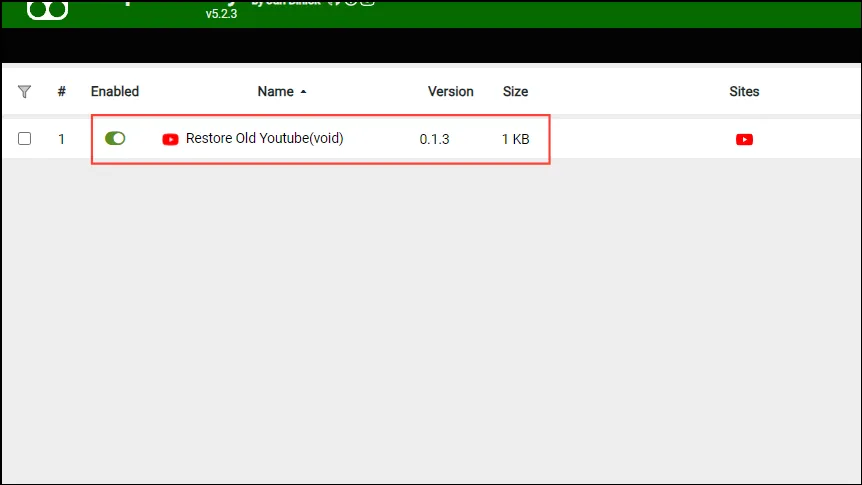
- Zodra het script is geïnstalleerd, klikt u opnieuw op de TamperMonkey-extensie en vervolgens op ‘Dashboard’.

- Controleer of het script dat u hebt geïnstalleerd, is ingeschakeld.

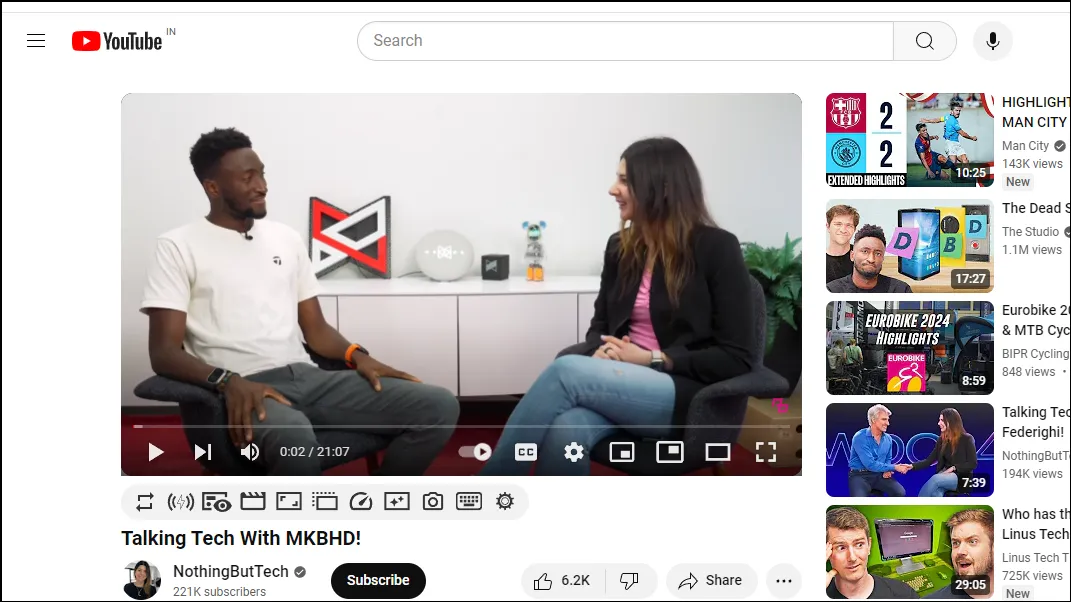
- Bezoek ten slotte de YouTube-pagina en controleer of de oude lay-out met de voorgestelde video’s aan de rechterkant en de reacties onder de video’s terug is.

Methode 2: Voeg een filter toe aan uBlock Origin
Een andere methode om de oude YouTube-lay-out te herstellen, is door een filter toe te voegen aan uBlock Origin.

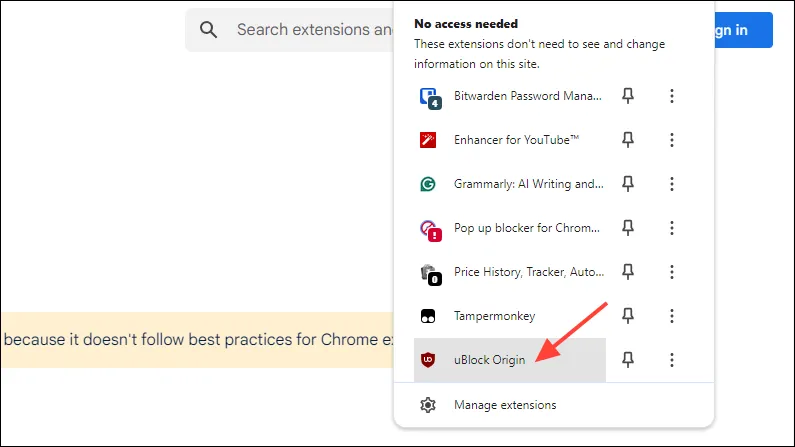
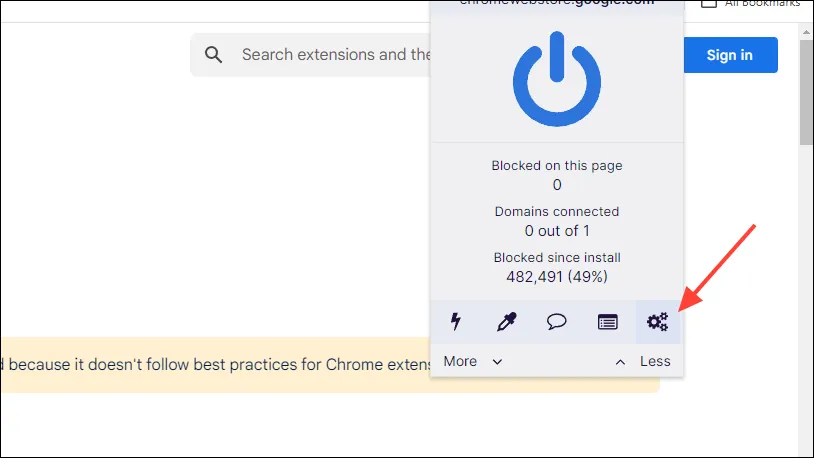
- Zodra de extensie is geïnstalleerd, klikt u op de knop Extensie en vervolgens op uBlock Origin.

- Wanneer de extensie-instellingen verschijnen, klikt u op het tandwielpictogram om het dashboard te openen.

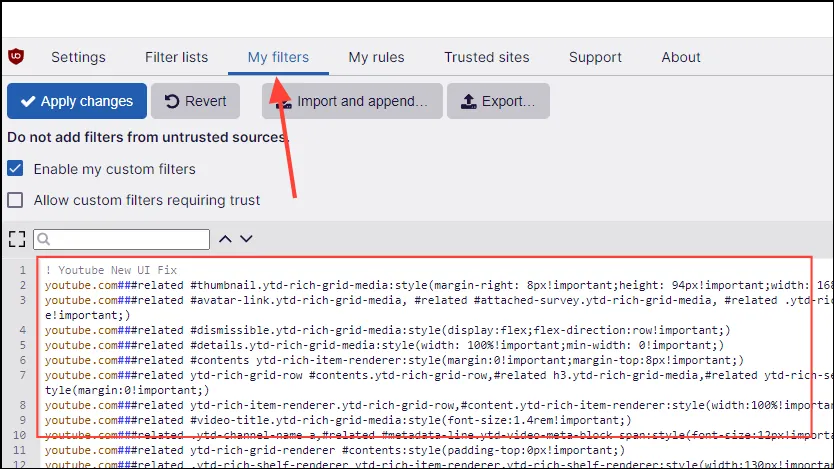
- Wanneer het dashboard wordt geopend, klikt u bovenaan op het tabblad ‘Mijn filters’ en plakt u de volgende code in het beschikbare vak:
! Youtube New UI Fixyoutube.com###related #thumbnail.ytd-rich-grid-media:style(margin-right: 8px!important;height: 94px!important;width: 168px!important;min-width: 168px!important;)youtube.com###related #avatar-link.ytd-rich-grid-media, #related #attached-survey.ytd-rich-grid-media, #related. ytd-rich-shelf-renderer. button-container.ytd-rich-shelf-renderer:style(display:none!important;)youtube.com###related #dismissible.ytd-rich-grid-media:style(display:flex;flex-direction:row!important;)youtube.com###related #details.ytd-rich-grid-media:style(width: 100%!important;min-width: 0!important;)youtube.com###related #contents ytd-rich-item-renderer:style(margin:0!important;margin-top:8px!important;)youtube.com###related ytd-rich-grid-row #contents.ytd-rich-grid-row,#related h3.ytd-rich-grid-media,#related ytd-rich-section-renderer #content,#related #rich-shelf-header.ytd-rich-shelf-renderer:style(margin:0!important;)youtube.com###related ytd-rich-item-renderer.ytd-rich-grid-row,#content.ytd-rich-item-renderer:style(width:100%!important;)youtube.com###related #video-title.ytd-rich-grid-media:style(font-size:1.4rem!important;)youtube.com###related. ytd-channel-name a,#related #metadata-line.ytd-video-meta-block span:style(font-size:12px!important;)youtube.com###related ytd-rich-grid-renderer #contents:style(padding-top:0px!important;)youtube.com###related. ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer:style(width:130px!important;min-width: 130px!important;)youtube.com###related #contents.ytd-rich-shelf-renderer:style(display: flex! important;flex-direction: row! important;gap: 8px! important;flex-wrap: nowrap!important;max-width: 400px!important;overflow-x: scroll!important;overflow-y: hidden!important;)youtube.com###related. ytd-rich-shelf-renderer. yt-core-image:style(object-fit: cover!important;)youtube.com###related ytd-rich-section-renderer #contents:style(margin-left:0!important)youtube.com###related #contents ytd-rich-section-renderer ytd-rich-item-renderer:style(margin-top:0px!important;)youtube.com###related. ytd-rich-shelf-renderer ytd-rich-item-renderer.ytd-rich-shelf-renderer[hidden=""]:style(display:block!important;)youtube.com###related #dismissible.ytd-rich-shelf-renderer:style(margin:0!important; border-color: transparent!important)youtube.com###title yt-formatted-string.ytd-watch-metadata:style(font-size:20px!important; font-weight: 700!important; line-height:28px!important)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_grid, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.small_avatars_for_comments, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_comments_panel_button, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_rounded_thumbnails, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.web_watch_rounded_player_large, false)youtube.com##+js(set, yt.config_.EXPERIMENT_FLAGS.kevlar_watch_max_player_width, 1280)

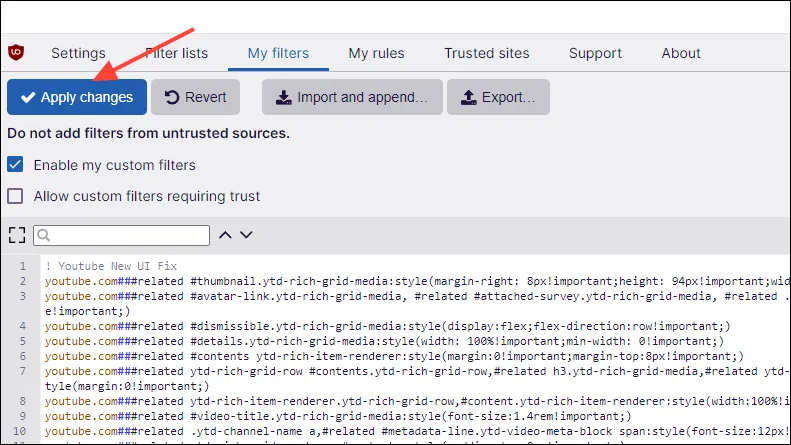
- Klik ten slotte op de knop ‘Wijzigingen toepassen’. Als het goed is, heeft je YouTube-pagina dan weer de oude indeling.

Methode 3: De PREF-waarde wijzigen
Als u YouTube wilt terugzetten van de nieuwe lay-out van 2024, waarbij de reacties rechts worden weergegeven, naar de oude lay-out, moet u de PREF-waarde in uw browser wijzigen.
In Chroom
- Start de Chrome-browser en ga naar de YouTube-pagina.
- Op de YouTube-pagina kunt u de snelkoppeling gebruiken.
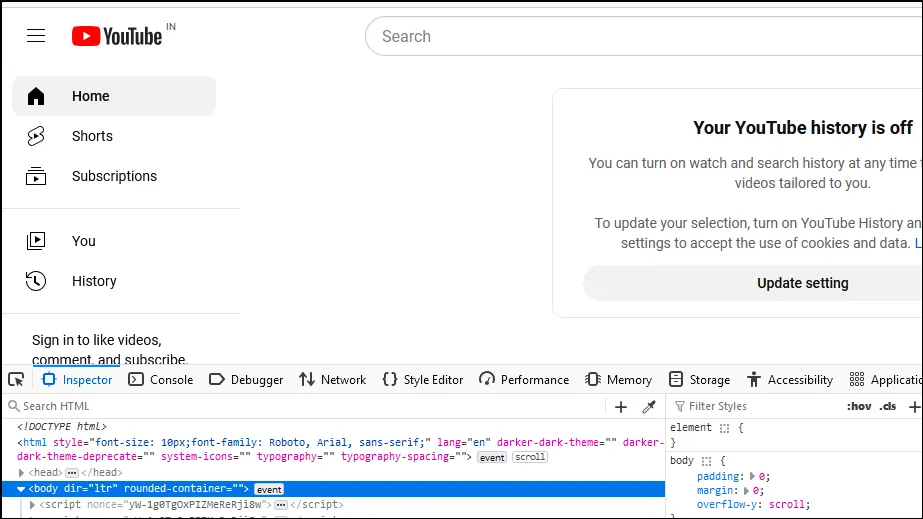
Ctrl + Shift + IEr verschijnt dan een pop-up aan de rechterkant van het scherm.

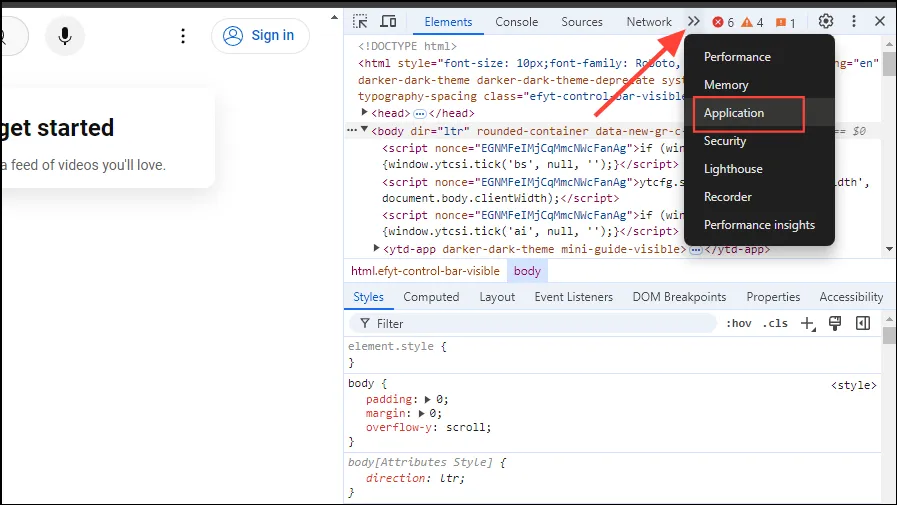
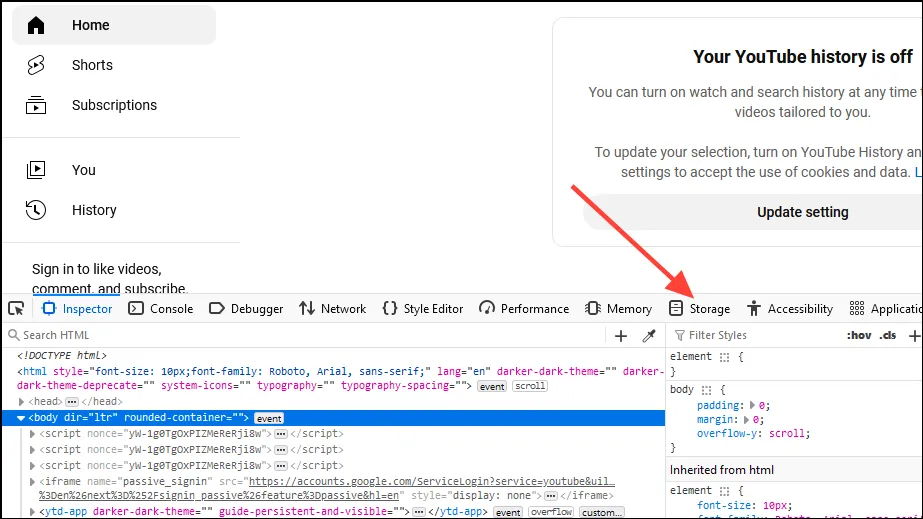
- Klik op de twee pijlen naar rechts om extra opties te bekijken en klik vervolgens op ‘Toepassing’ in het vervolgkeuzemenu.

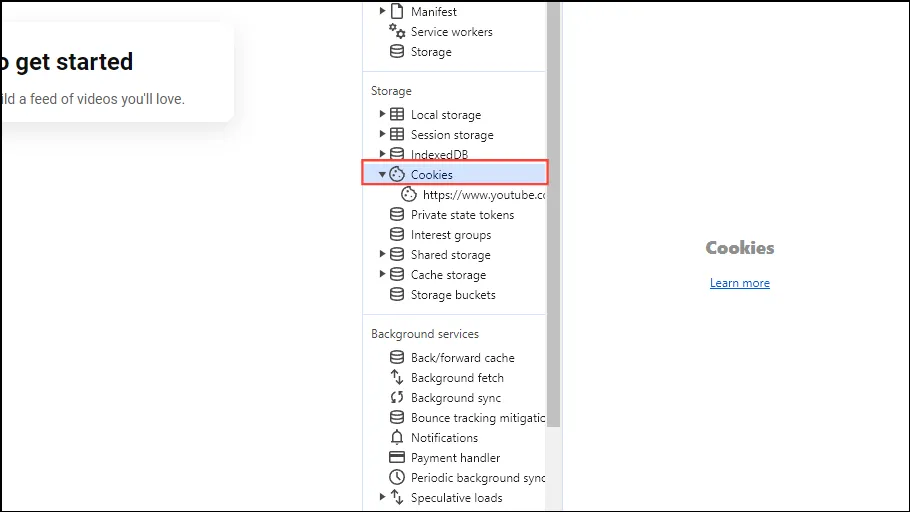
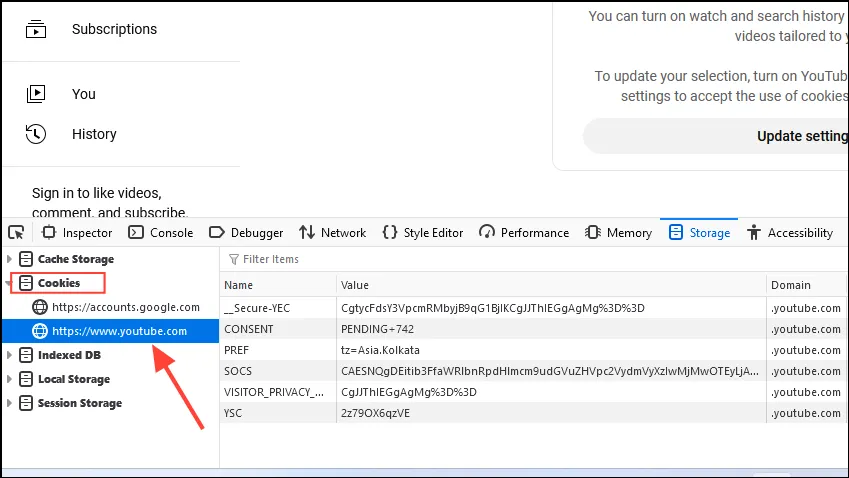
- Zoek in de lijst die verschijnt naar ‘Cookies’ en klik erop om deze uit te vouwen.

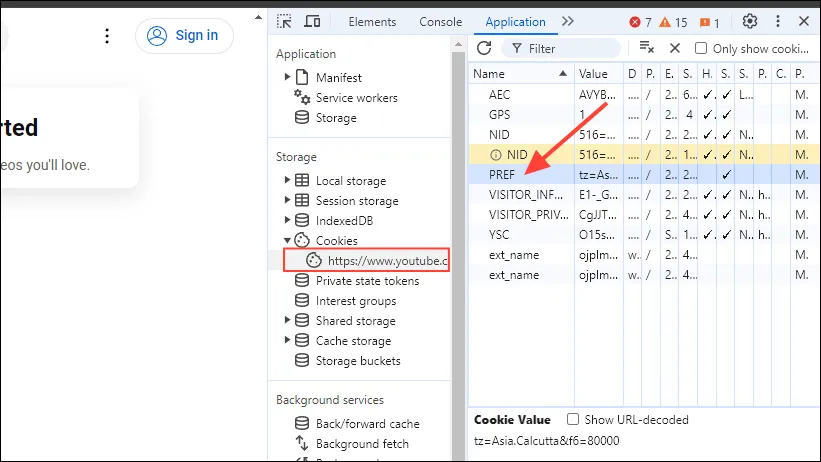
- Er verschijnt een lijst met websites. Klik op YouTube in de lijst en vervolgens op de optie ‘PREF’ aan de rechterkant.

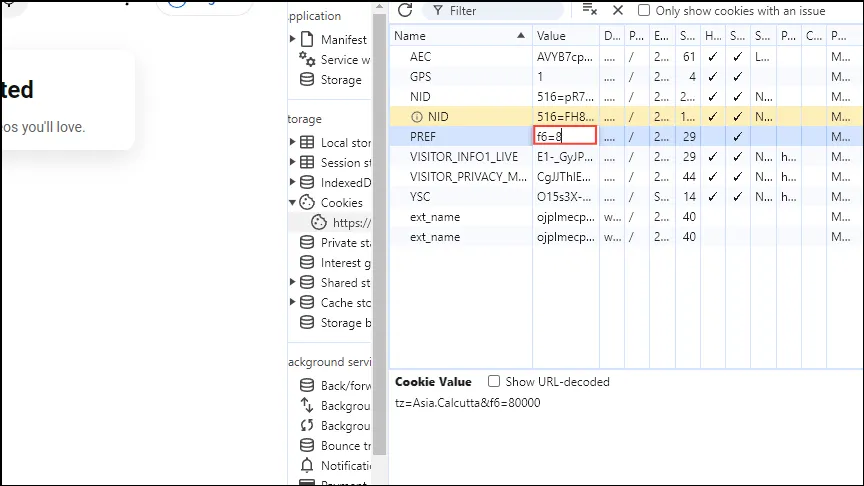
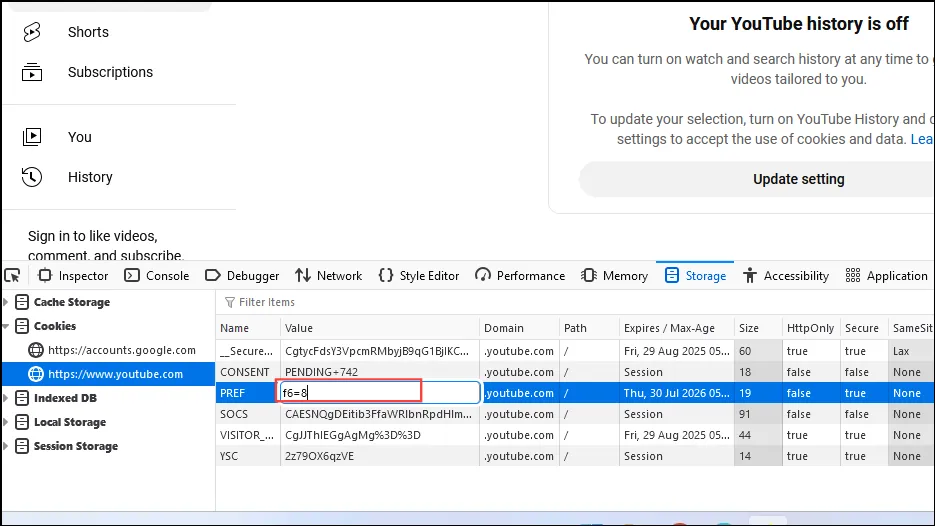
- Dubbelklik op de ‘PREF’-waarde om deze te wijzigen en voer de nieuwe waarde in
f6=8. Druk vervolgens op ‘Enter’ om de wijzigingen op te slaan. Open een nieuwe YouTube-pagina en u zult zien dat deze nu de oude lay-out gebruikt.

In Firefox
- Ga naar de YouTube-pagina in Firefox en gebruik de snelkoppeling
Ctrl + Shift + I.

- Klik bovenaan het paneel dat in de onderste helft van het scherm verschijnt op ‘Opslag’.

- Klik op de optie ‘Cookies’ aan de linkerkant om deze uit te vouwen en klik vervolgens op YouTube.

- Zoek opnieuw naar de optie ‘PREF’ en verander de waarde ervan
f6=8door erop te dubbelklikken. Sluit deze pagina en open een nieuwe YouTube-pagina om de lay-out te controleren.

Methode 4: Browsercookies wissen
Je kunt ook proberen om cookies voor je browser te wissen, wat je kan helpen om de oude YouTube-layout terug te krijgen. Hier is hoe je dat kunt doen in Chrome.
- Open de Chrome-instellingen door op de drie puntjes rechtsboven te klikken en vervolgens op ‘Instellingen’ in het vervolgkeuzemenu.

- Klik op de pagina Instellingen aan de linkerkant op ‘Privacy en beveiliging’.

- Klik op de optie ‘Browsegegevens verwijderen’.

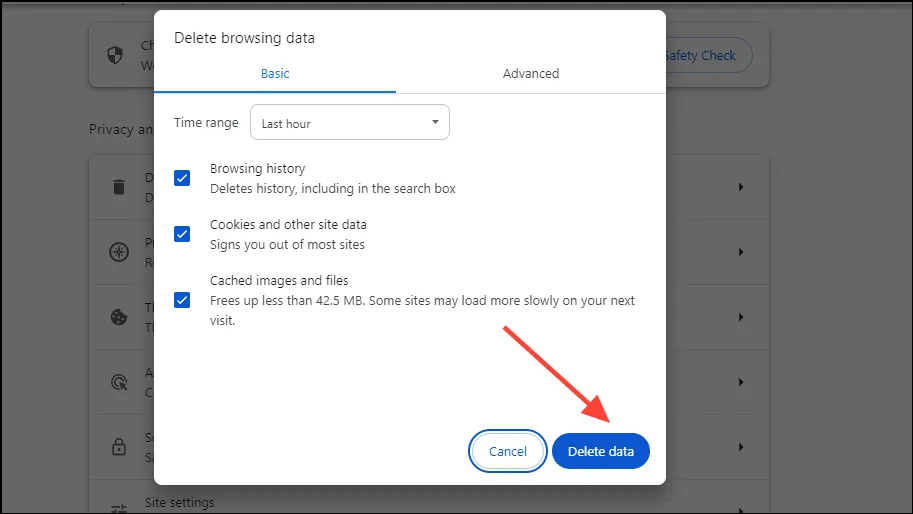
- Zorg ervoor dat Cookies, Site data en cache data allemaal geselecteerd zijn voordat u op de knop ‘Delete data’ klikt. U kunt de periode kiezen waarvoor de data verwijderd wordt.

- Als je bent aangemeld bij Chrome, word je hierdoor afgemeld. Je kunt je desgewenst weer aanmelden en de YouTube-pagina zou terug moeten zijn naar de oude lay-out.
Dingen om te weten
- U kunt de oude YouTube-indeling herstellen met behulp van de bovenstaande methoden, maar deze methoden werken mogelijk niet meer in de toekomst, omdat Google de nieuwe indeling op alle apparaten implementeert.
- Methoden zoals het wissen van cookies en het toevoegen van filters aan de uBlock Origin-extensie zouden ook op andere browsers moeten werken, zoals Edge.
- Google draait wijzigingen vaak terug als gebruikers ze niet nuttig vinden. Het kan daarom nuttig zijn om feedback te geven over de nieuwe lay-out.




Geef een reactie